
Fabian hat am 1. Februar gefragt ob jemand Lust hätte, einen Preisberechner zu programmieren. Da ich nichts zu tun hatte im Moment habe ich zugesagt.
Am Anfang haben wir uns getroffen und er hat mir gesagt wie er gerne den Preisberechner haben würde. Dann habe ich angefangen das zu programmieren. Am Anfang gab es eigentlich keine grossen Herausforderungen.
Als erstes habe ich das Html gemacht. Das war auch das Einfachste von allem. Ich habe ein paar selects gemacht und noch Text hinzugefügt.
Dann habe ich mich ans Css gemacht. Das war eigentlich auch recht einfach, aber ich habe nicht sehr gut nachgedacht während dem Programmieren und darum habe ich alles einzeln positioniert was dazu führt, dass wenn man einen kleineren/grösseren Bildschirm hätte, das dann alles anders aussehen würde.
Danach habe ich das JavaScript programmiert. Das JavaScript (kurz, JS) war das Schwierigste von allem. Als erstes habe ich bei den selects Werte hingetan (wie viel es kosten würde). Dann habe ich lediglich im JS den Wert wo man ausgewählt hat zusammen gerechnet und dann beim Total wiedergegeben.
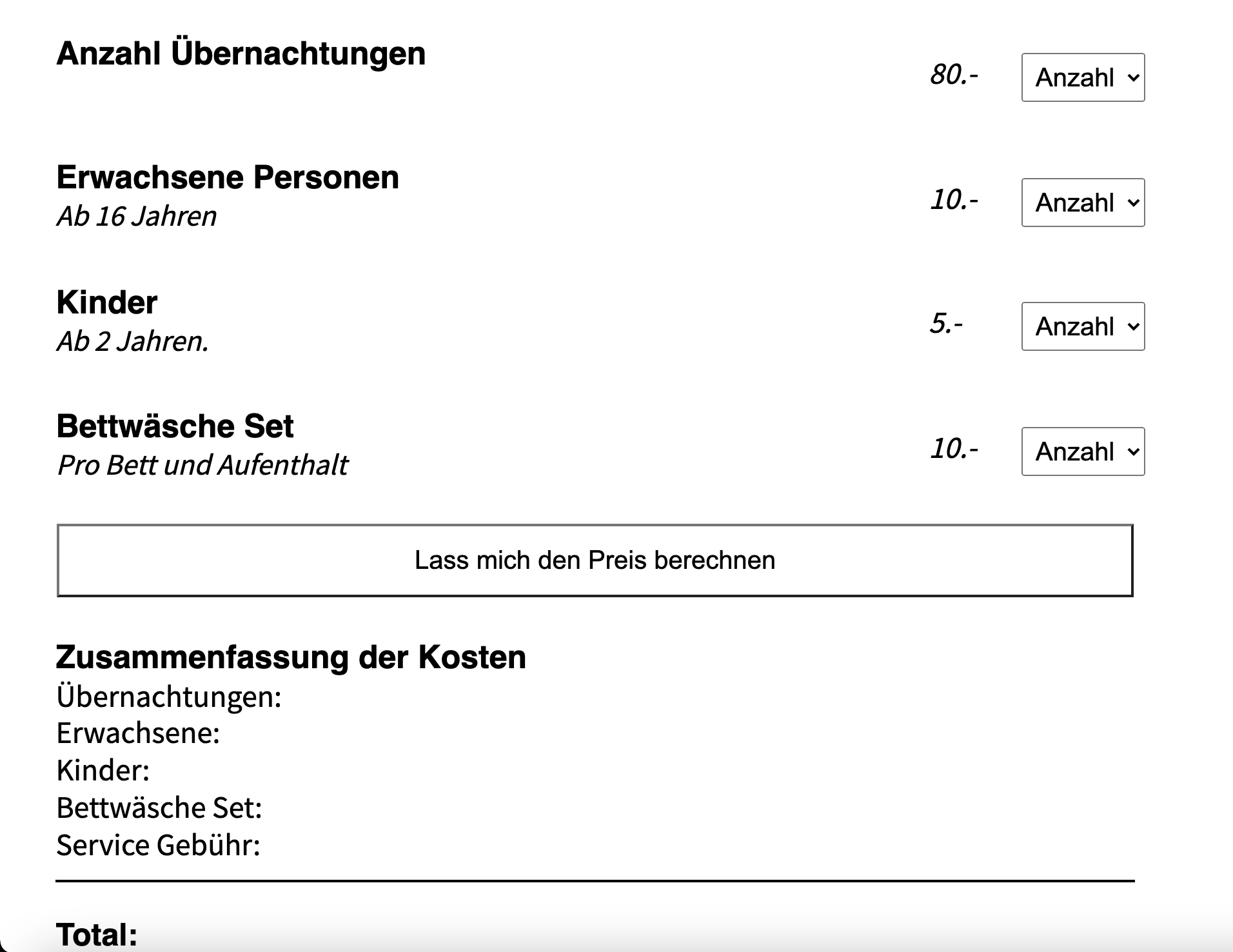
Nachdem ich das alles programmiert hatte, habe ich es Fabian gezeigt. Er fand es gut, nur das Design hat ihm nicht so gefallen. Ein paar Wochen später hat er mir ein neues Design gegeben (das was jetzt auf der Website ist). Und er wollte auch das wenn man z.B. 2 Erwachsene und 2 Kinder hat, dass ein Kind in den Grundtarif von den beiden Erwachsenen eingerechnet wird (hier als Erklärung). Das war mit Abstand das Schwierigste von allem. Als erstes habe ich es selber versucht mit If else Funktionen. Doch das hat nicht funktioniert. Da ich beim ICT-Campus bin, habe ich einen vom ICT-Campus angeschrieben und gefragt ob er mir helfen konnte. Er hat mir dann gesagt, dass es noch eine andere Funktion gibt nämlich eine Switch Funktion. Zu dem Zeitpunkt wusste ich nicht was das war, doch zum Glück hat er es mir erklärt (ich werde hier nicht erklären wie eine switch Funktion funktioniert). Es hat dann auch funktioniert und ich war sehr froh.
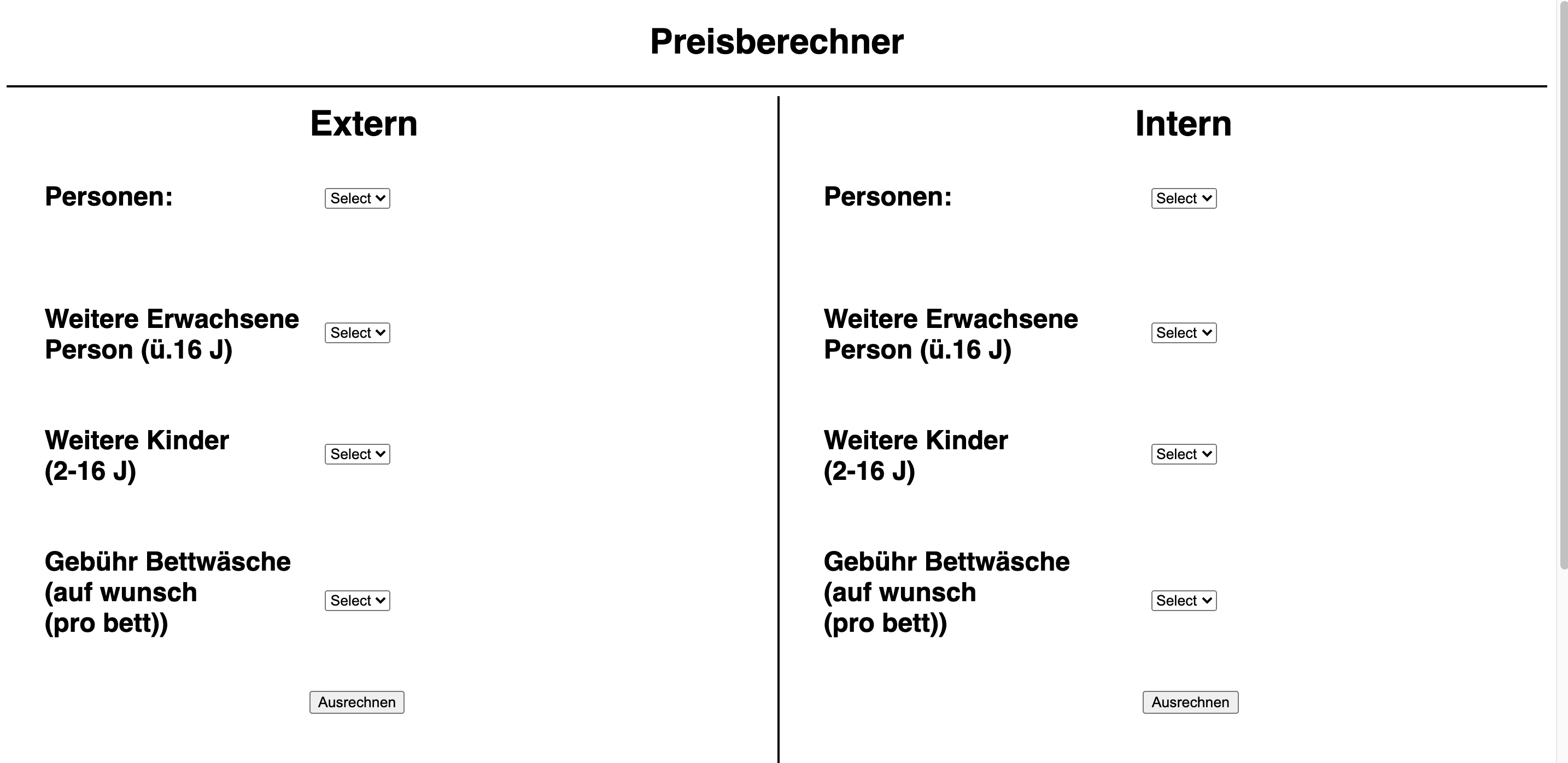
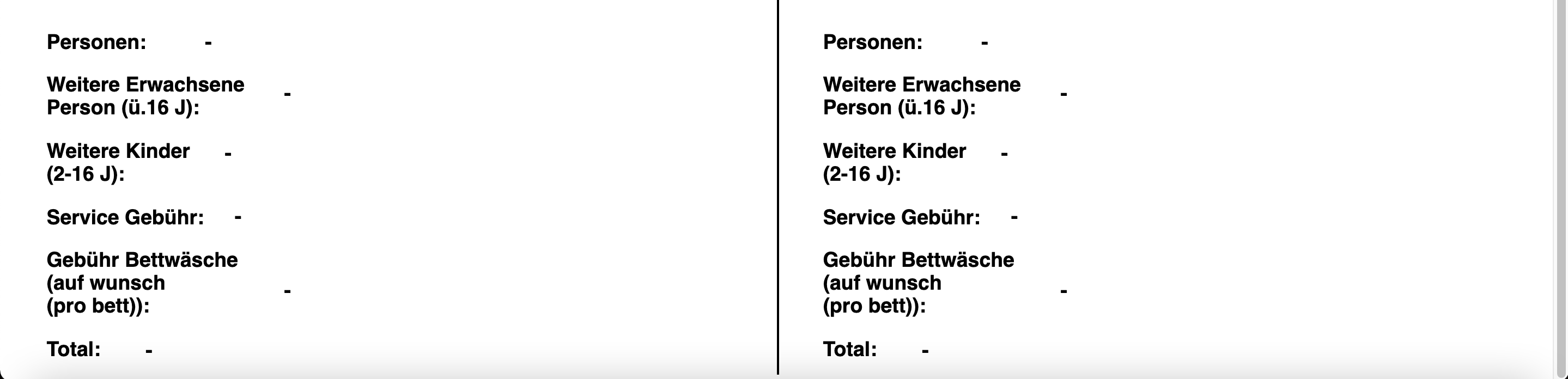
Zurück zum Design. Er hat mir dieses Design geschickt, und ich habe es dann auch recht schnell und einfach umgesetzt. Ich habe es aber anders als das Vorherige gemacht und zwar habe ich nicht jedes einzelne Modul/Text positioniert sondern habe ich alles in ein Div gemacht und dann den Div positioniert. Weil alles was in dem Div ist wird automatisch auch mit positioniert (das nennt man auch Box-Design). Dann war ich etwa am 24. März fertig mit dem Preisberechner.
Es hat mir sehr viel Spass gemacht und ich habe auch viel neues gelernt! Falls jemand noch andere Projekte hat für mich, kann er/sie mich entweder auf Slack kontaktieren oder via E-Mail: lyschneider@icloud.com. Hier ist der fertige Preisberechner und die Website (bei der Website ein wenig runter scrollen) und der Code!
Hier ist noch das alte Design:


 Levyn Schneider
Levyn Schneider